Solution de chiffrage de projet Web
Estimez votre projet Web gratuitement, instantanément et sans inscription.Combien coûte un design responsive ?
Le responsive web design consiste à adapter la page et le contenu d’un site Web en tenant compte du périphérique qui le visite. Aussi appelé design adaptatif, le responsive design permet donc de naviguer sur une même page à travers tous les périphériques accédant à Internet :
- ordinateur de bureau,
- tablette,
- smartphone.
Pour l’utilisateur, cette adaptation dynamique du contenu de la page est transparente et ne nécessite aucun outil additionnel, hormis le navigateur Web permettant d’accéder au site. En revanche coté développement, le design responsive contraint d’adapter techniquement les contenus de la page à l’aide de médias queries, nouveautés ajoutées en CSS3.
Chiffrer un design responsive
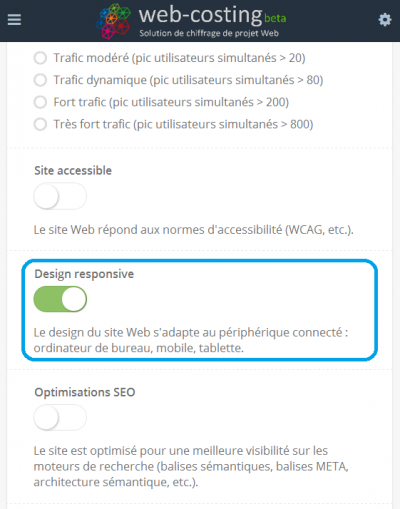
En termes de coût, le responsive design a un impact sur le chiffrage du projet Web puisqu’il nécessite des techniques de développement HTML5/CSS3 particulières. Web-costing propose de chiffrer l’intégration d’un design responsive dans votre site Web en activant l’option lors de la saisie des données liées à votre projet Web. Il vous suffira d’activer la contrainte du projet « design responsive » pour que votre estimation de chiffrage web-costing en tienne compte.
Pas de commentaire
Votre commentaire
La solution Web-costing.com
Web-costing.com permet d'estimer en ligne votre projet Web en 5 minutes. L'estimation est instantanée, gratuite et sans inscription !
Estimez votre projet maintenant
Catégories
- Annonce (1)
- Avis d'Expert (5)
- Communiqué de Presse (1)